Mastering Markdown on GitHub
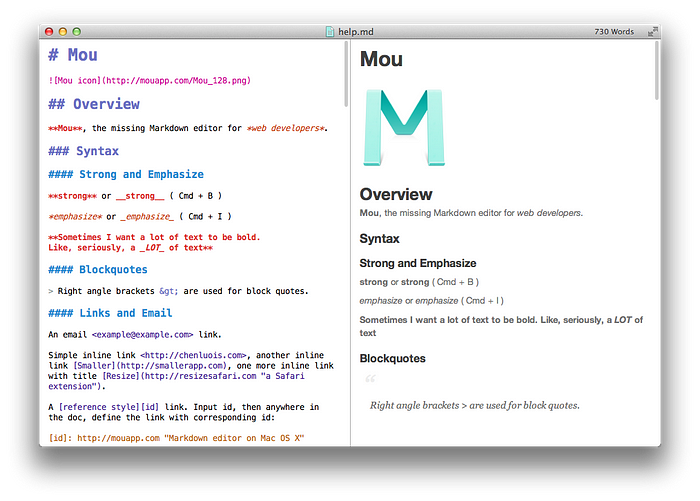
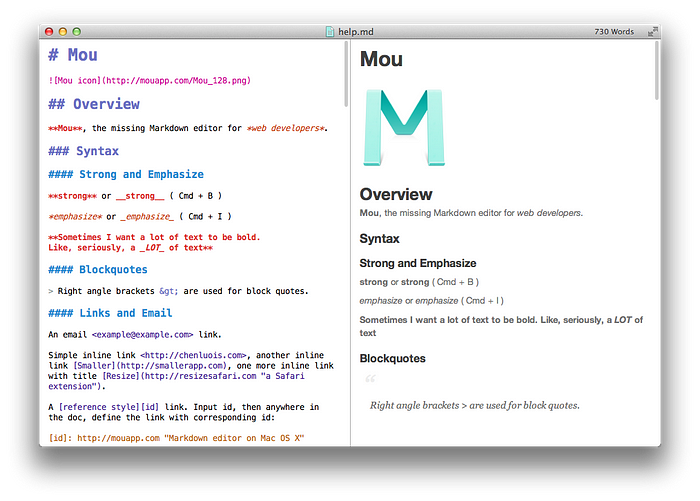
- Markdown is a web-based text formatting system. You have complete control over how the document appears; bolding or italicizing phrases, inserting photos, and generating lists are just a few of the things we can do with Markdown. Markdown is mostly simply plain text with a few non-alphabetic characters like # or * tossed in for good measure.
- This Markdown sheet gives you a short rundown of all the syntax elements of Markdown. It can’t cover every edge situation, therefore consult the reference books for basic and extended syntax if you need more information on any of these aspects. visit Markdown sheet.

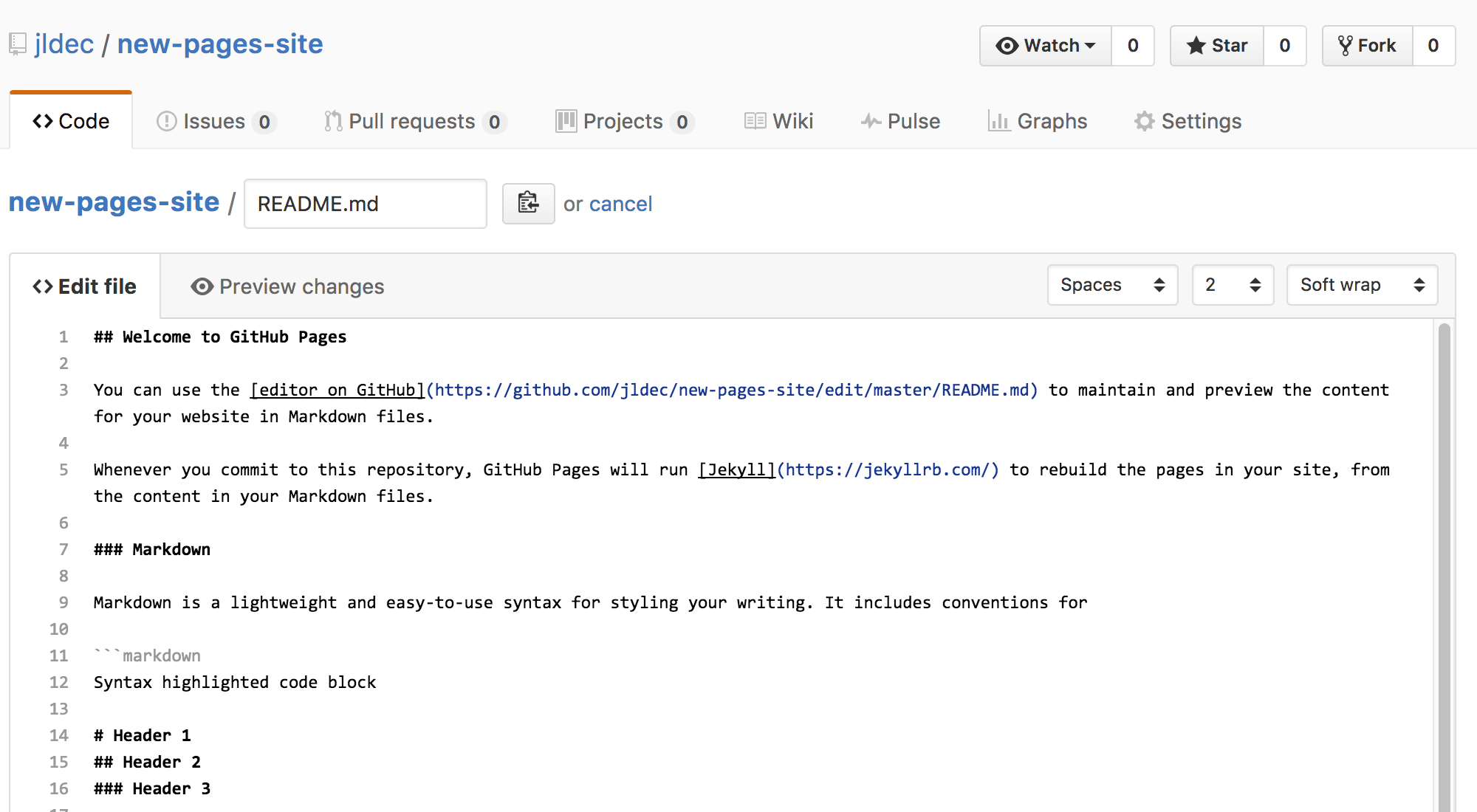
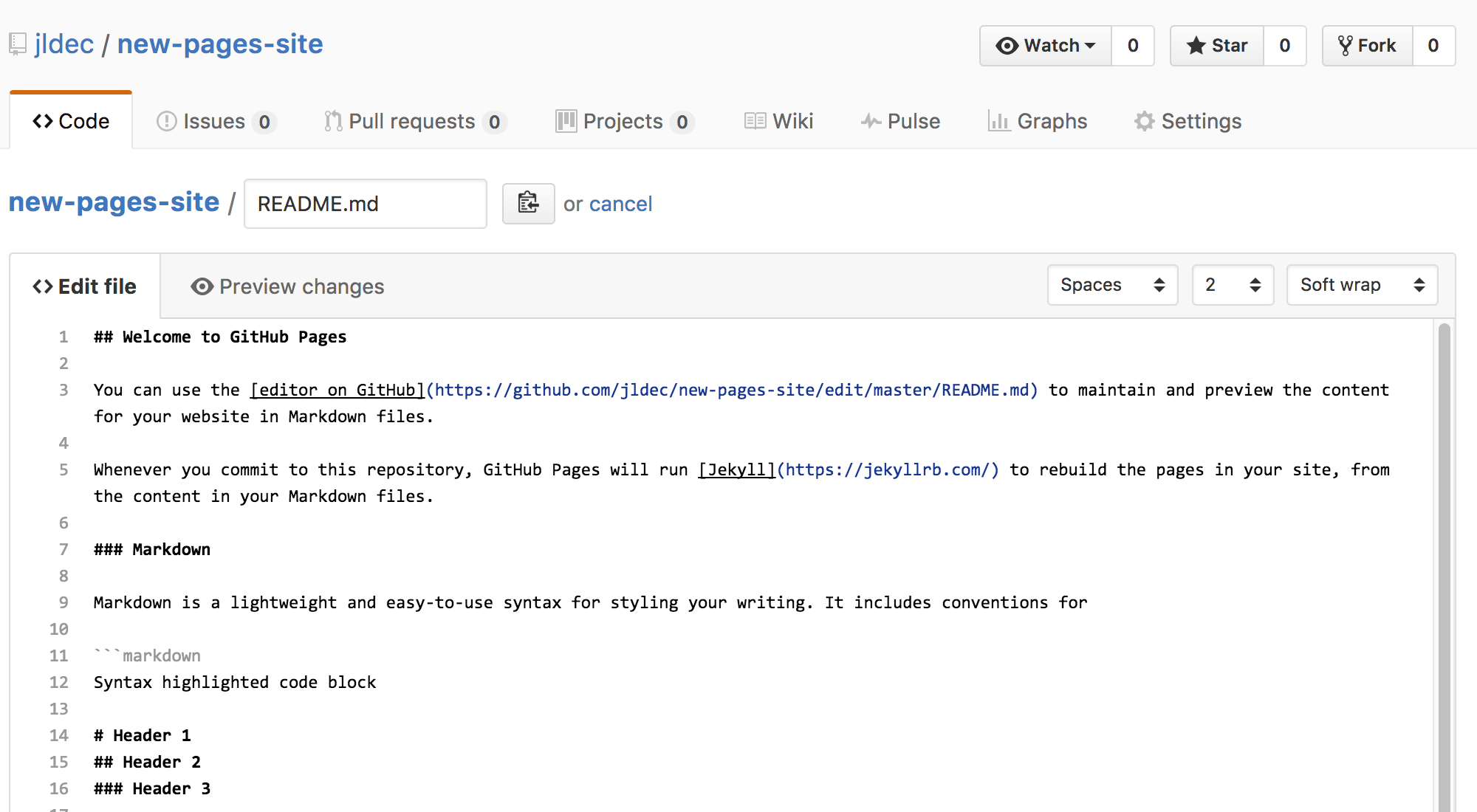
- GitHub.com employs its own version of the Markdown format, which includes a number of handy features that make working with content on the site easier.
visit Mastering Markdown on GitHub
What is GitHub pages?

- GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files directly from a GitHub repository, runs them through a build process if desired, and then publishes a website. In the GitHub Pages examples collection, you can see examples of GitHub Pages sites.
- There are three types of GitHub Pages sites:
- Project site.
- User site.
- organization site.

- Project sites are linked to a specific GitHub project, such as a JavaScript library or a collection of recipes. A user’s or an organization’s site is linked to a GitHub account.
- To publish a user site, you must create a repository owned by your user account that’s named .github.io. To publish an organization site, you must create a repository owned by an organization that's named .github.io. Unless you're using a custom domain, user and organization sites are available at http(s)://.github.io or http(s)://.github.io.
- For more information please visit About GitHub.